Adding a Sign Out Button
Discover how to easily add a sign out button in ClientTrack
Table of Contents
Adding Sign Out Button
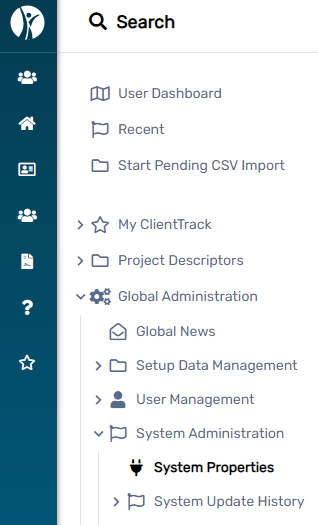
1. Navigate to “System Properties”
Home > Global Administration > System Administration > System Properties

2. Scroll down to “System” section

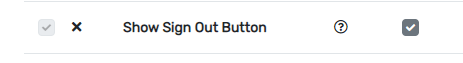
3. Check the box for “Show Sign Out Button”

Tip: Pressing Ctrl+F in most browsers will allow you to search for the words “sign out” within the page
4. Click “Save”

5. Reload the page and the Sign out button will be accessible on the top right of the screen.
 |
 |
Tip: Pressing the F5 key on most browsers will refresh the page
Note: Instructions in this article are written for baseline workgroups and functionality.
